
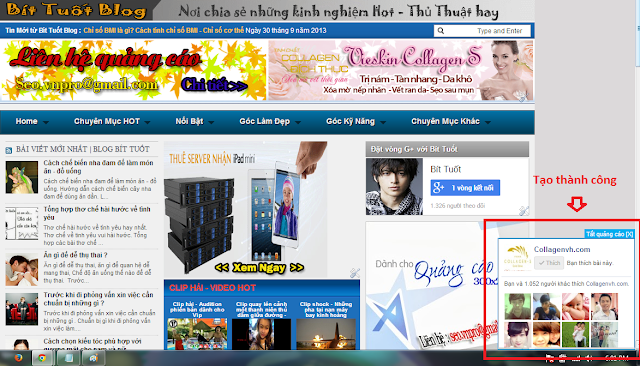
Cách chèn khung Like Fanpage ở góc phải - góc trái màn hình cho website - Blogspot.Cách chèn khung Like Fanpage ở góc phải màn hình cho website - Blogspot.Cách chèn khung Like Fanpage ở góc trái màn hình cho website - Blogspot.
Sau đây Bít Tuốt Blog xin hướng dẫn các bạn một trong những thủ thuật blog là : Cách chèn khung Like Fanpage ở góc phải - góc trái màn hình các bạn thực hiện theo các bước sau:
Cách chèn khung Like Fanpage vào góc phải màn hình cho website - Blogspot
1. Đối với Blogspot:
Bước 1: Đăng nhập blogspot ==> Bố Cục ==> Thêm tiện ích ==> HTML/Javascript rồi copy đoạn code dưới đây vào
<script type="text/javascript">
function hide_float_right() {
var content = document.getElementById('float_content_right');
var hide = document.getElementById('hide_float_right');
if (content.style.display == "none")
{content.style.display = "block"; hide.innerHTML = '<a href="javascript:hide_float_right()">Tắt quảng cáo [X]</a>'; }
else { content.style.display = "none"; hide.innerHTML = '<a href="javascript:hide_float_right()">Xem quảng cáo...</a>';
}
}
</script>
<style>
.float-ck { position: fixed; bottom: 0px; z-index: 9000}
* html .float-ck {position:absolute;bottom:auto;top:expression(eval (document.documentElement.scrollTop+document.docum entElement.clientHeight-this.offsetHeight-(parseInt(this.currentStyle.marginTop,10)||0)-(parseInt(this.currentStyle.marginBottom,10)||0))) ;}
#float_content_right {border: 1px solid #01AEF0;}
#hide_float_right {text-align:right; font-size: 11px;}
#hide_float_right a {background: #01AEF0; padding: 2px 4px; color: #FFF;}
</style>
<div class="float-ck" style="right: 0px" >
<div id="hide_float_right">
<a href="javascript:hide_float_right()">Tắt Quảng Cáo [X]</a></div>
<div id="float_content_right">
<!-- Start quang cao-->
<iframe src="http://www.facebook.com/plugins/likebox.php?href=https://www.facebook.com/Collagenvieskin&width=250&colorscheme=light&show_faces=true&connections=9&stream=false&header=false&height=200" scrolling="no" frameborder="0" scrolling="no" style="border: medium none; overflow: hidden; height: 200px; width: 250px;background:#fff;"></iframe>
<!-- End quang cao -->
</div>
</div>
function hide_float_right() {
var content = document.getElementById('float_content_right');
var hide = document.getElementById('hide_float_right');
if (content.style.display == "none")
{content.style.display = "block"; hide.innerHTML = '<a href="javascript:hide_float_right()">Tắt quảng cáo [X]</a>'; }
else { content.style.display = "none"; hide.innerHTML = '<a href="javascript:hide_float_right()">Xem quảng cáo...</a>';
}
}
</script>
<style>
.float-ck { position: fixed; bottom: 0px; z-index: 9000}
* html .float-ck {position:absolute;bottom:auto;top:expression(eval (document.documentElement.scrollTop+document.docum entElement.clientHeight-this.offsetHeight-(parseInt(this.currentStyle.marginTop,10)||0)-(parseInt(this.currentStyle.marginBottom,10)||0))) ;}
#float_content_right {border: 1px solid #01AEF0;}
#hide_float_right {text-align:right; font-size: 11px;}
#hide_float_right a {background: #01AEF0; padding: 2px 4px; color: #FFF;}
</style>
<div class="float-ck" style="right: 0px" >
<div id="hide_float_right">
<a href="javascript:hide_float_right()">Tắt Quảng Cáo [X]</a></div>
<div id="float_content_right">
<!-- Start quang cao-->
<iframe src="http://www.facebook.com/plugins/likebox.php?href=https://www.facebook.com/Collagenvieskin&width=250&colorscheme=light&show_faces=true&connections=9&stream=false&header=false&height=200" scrolling="no" frameborder="0" scrolling="no" style="border: medium none; overflow: hidden; height: 200px; width: 250px;background:#fff;"></iframe>
<!-- End quang cao -->
</div>
</div>
Chú ý các bạn thay các mục sau cho hợp lý
- https://www.facebook.com/Collagenvieskin : Link fanpage của bạn
- width=250 : Chiều rộng khung
- height=200: Chiều cao khung
2. Đối với website
Bạn thêm đoạn code sau lên trên thẻ đóng </body>
<script type="text/javascript">
function hide_float_right() {
var content = document.getElementById('float_content_right');
var hide = document.getElementById('hide_float_right');
if (content.style.display == "none")
{content.style.display = "block"; hide.innerHTML = '<a href="javascript:hide_float_right()">Tắt quảng cáo [X]</a>'; }
else { content.style.display = "none"; hide.innerHTML = '<a href="javascript:hide_float_right()">Xem quảng cáo...</a>';
}
}
</script>
<style>
.float-ck { position: fixed; bottom: 0px; z-index: 9000}
* html .float-ck {position:absolute;bottom:auto;top:expression(eval (document.documentElement.scrollTop+document.docum entElement.clientHeight-this.offsetHeight-(parseInt(this.currentStyle.marginTop,10)||0)-(parseInt(this.currentStyle.marginBottom,10)||0))) ;}
#float_content_right {border: 1px solid #01AEF0;}
#hide_float_right {text-align:right; font-size: 11px;}
#hide_float_right a {background: #01AEF0; padding: 2px 4px; color: #FFF;}
</style>
<div class="float-ck" style="right: 0px" >
<div id="hide_float_right">
<a href="javascript:hide_float_right()">Tắt Quảng Cáo [X]</a></div>
<div id="float_content_right">
<!-- Start quang cao-->
<iframe src="http://www.facebook.com/plugins/likebox.php?href=https://www.facebook.com/Collagenvieskin&width=250&colorscheme=light&show_faces=true&connections=9&stream=false&header=false&height=200" style="border: medium none; overflow: hidden; height: 200px; width: 250px;background:#fff;"></iframe>
<!-- End quang cao -->
</div>
</div>
function hide_float_right() {
var content = document.getElementById('float_content_right');
var hide = document.getElementById('hide_float_right');
if (content.style.display == "none")
{content.style.display = "block"; hide.innerHTML = '<a href="javascript:hide_float_right()">Tắt quảng cáo [X]</a>'; }
else { content.style.display = "none"; hide.innerHTML = '<a href="javascript:hide_float_right()">Xem quảng cáo...</a>';
}
}
</script>
<style>
.float-ck { position: fixed; bottom: 0px; z-index: 9000}
* html .float-ck {position:absolute;bottom:auto;top:expression(eval (document.documentElement.scrollTop+document.docum entElement.clientHeight-this.offsetHeight-(parseInt(this.currentStyle.marginTop,10)||0)-(parseInt(this.currentStyle.marginBottom,10)||0))) ;}
#float_content_right {border: 1px solid #01AEF0;}
#hide_float_right {text-align:right; font-size: 11px;}
#hide_float_right a {background: #01AEF0; padding: 2px 4px; color: #FFF;}
</style>
<div class="float-ck" style="right: 0px" >
<div id="hide_float_right">
<a href="javascript:hide_float_right()">Tắt Quảng Cáo [X]</a></div>
<div id="float_content_right">
<!-- Start quang cao-->
<iframe src="http://www.facebook.com/plugins/likebox.php?href=https://www.facebook.com/Collagenvieskin&width=250&colorscheme=light&show_faces=true&connections=9&stream=false&header=false&height=200" style="border: medium none; overflow: hidden; height: 200px; width: 250px;background:#fff;"></iframe>
<!-- End quang cao -->
</div>
</div>
Cách chèn khung Like Fanpage vào góc trái màn hình cho website - Blogspot
1. Đối với Blogspot:
Bước 1: Đăng nhập blogspot ==> Bố Cục ==> Thêm tiện ích ==> HTML/Javascript rồi copy đoạn code dưới đây vào
<script type="text/javascript">
function hide_float_left() {
var content = document.getElementById('float_content_left');
var hide = document.getElementById('hide_float_left');
if (content.style.display == "none")
{content.style.display = "block"; hide.innerHTML = '<a href="javascript:hide_float_left()">Tắt quảng cáo [X]</a>'; }
else { content.style.display = "none"; hide.innerHTML = '<a href="javascript:hide_float_left()">Xem quảng cáo...</a>';
}
}
</script>
<style>
.float-ck { position: fixed; bottom: 0px; z-index: 9000}
* html .float-ck {position:absolute;bottom:auto;top:expression(eval (document.documentElement.scrollTop+document.docum entElement.clientHeight-this.offsetHeight-(parseInt(this.currentStyle.marginTop,10)||0)-(parseInt(this.currentStyle.marginBottom,10)||0))) ;}
#float_content_left {border: 1px solid #01AEF0;}
#hide_float_left {text-align:left; font-size: 11px;}
#hide_float_left a {background: #01AEF0; padding: 2px 4px; color: #FFF;}
</style>
<div class="float-ck" style="left: 0px" >
<div id="hide_float_left">
<a href="javascript:hide_float_left()">Tắt Quảng Cáo [X]</a></div>
<div id="float_content_left">
<!-- Start quang cao-->
<iframe src="http://www.facebook.com/plugins/likebox.php?href=https://www.facebook.com/Collagenvieskin&width=250&colorscheme=light&show_faces=true&connections=9&stream=false&header=false&height=200" scrolling="no" frameborder="0" scrolling="no" style="border: medium none; overflow: hidden; height: 200px; width: 250px;background:#fff;"></iframe>
<!-- End quang cao -->
</div>
</div>
function hide_float_left() {
var content = document.getElementById('float_content_left');
var hide = document.getElementById('hide_float_left');
if (content.style.display == "none")
{content.style.display = "block"; hide.innerHTML = '<a href="javascript:hide_float_left()">Tắt quảng cáo [X]</a>'; }
else { content.style.display = "none"; hide.innerHTML = '<a href="javascript:hide_float_left()">Xem quảng cáo...</a>';
}
}
</script>
<style>
.float-ck { position: fixed; bottom: 0px; z-index: 9000}
* html .float-ck {position:absolute;bottom:auto;top:expression(eval (document.documentElement.scrollTop+document.docum entElement.clientHeight-this.offsetHeight-(parseInt(this.currentStyle.marginTop,10)||0)-(parseInt(this.currentStyle.marginBottom,10)||0))) ;}
#float_content_left {border: 1px solid #01AEF0;}
#hide_float_left {text-align:left; font-size: 11px;}
#hide_float_left a {background: #01AEF0; padding: 2px 4px; color: #FFF;}
</style>
<div class="float-ck" style="left: 0px" >
<div id="hide_float_left">
<a href="javascript:hide_float_left()">Tắt Quảng Cáo [X]</a></div>
<div id="float_content_left">
<!-- Start quang cao-->
<iframe src="http://www.facebook.com/plugins/likebox.php?href=https://www.facebook.com/Collagenvieskin&width=250&colorscheme=light&show_faces=true&connections=9&stream=false&header=false&height=200" scrolling="no" frameborder="0" scrolling="no" style="border: medium none; overflow: hidden; height: 200px; width: 250px;background:#fff;"></iframe>
<!-- End quang cao -->
</div>
</div>
2. Đối với website
Bạn thêm đoạn code sau lên trên thẻ đóng </body>
<script type="text/javascript">
function hide_float_left() {
var content = document.getElementById('float_content_left');
var hide = document.getElementById('hide_float_left');
if (content.style.display == "none")
{content.style.display = "block"; hide.innerHTML = '<a href="javascript:hide_float_left()">Tắt quảng cáo [X]</a>'; }
else { content.style.display = "none"; hide.innerHTML = '<a href="javascript:hide_float_left()">Xem quảng cáo...</a>';
}
}
</script>
<style>
.float-ck { position: fixed; bottom: 0px; z-index: 9000}
* html .float-ck {position:absolute;bottom:auto;top:expression(eval (document.documentElement.scrollTop+document.docum entElement.clientHeight-this.offsetHeight-(parseInt(this.currentStyle.marginTop,10)||0)-(parseInt(this.currentStyle.marginBottom,10)||0))) ;}
#float_content_left {border: 1px solid #01AEF0;}
#hide_float_left {text-align:left; font-size: 11px;}
#hide_float_left a {background: #01AEF0; padding: 2px 4px; color: #FFF;}
</style>
<div class="float-ck" style="left: 0px" >
<div id="hide_float_left">
<a href="javascript:hide_float_left()">Tắt Quảng Cáo [X]</a></div>
<div id="float_content_left">
<!-- Start quang cao-->
<iframe src="http://www.facebook.com/plugins/likebox.php?href=https://www.facebook.com/Collagenvieskin&width=250&colorscheme=light&show_faces=true&connections=9&stream=false&header=false&height=200" style="border: medium none; overflow: hidden; height: 200px; width: 250px;background:#fff;"></iframe>
<!-- End quang cao -->
</div>
</div>
function hide_float_left() {
var content = document.getElementById('float_content_left');
var hide = document.getElementById('hide_float_left');
if (content.style.display == "none")
{content.style.display = "block"; hide.innerHTML = '<a href="javascript:hide_float_left()">Tắt quảng cáo [X]</a>'; }
else { content.style.display = "none"; hide.innerHTML = '<a href="javascript:hide_float_left()">Xem quảng cáo...</a>';
}
}
</script>
<style>
.float-ck { position: fixed; bottom: 0px; z-index: 9000}
* html .float-ck {position:absolute;bottom:auto;top:expression(eval (document.documentElement.scrollTop+document.docum entElement.clientHeight-this.offsetHeight-(parseInt(this.currentStyle.marginTop,10)||0)-(parseInt(this.currentStyle.marginBottom,10)||0))) ;}
#float_content_left {border: 1px solid #01AEF0;}
#hide_float_left {text-align:left; font-size: 11px;}
#hide_float_left a {background: #01AEF0; padding: 2px 4px; color: #FFF;}
</style>
<div class="float-ck" style="left: 0px" >
<div id="hide_float_left">
<a href="javascript:hide_float_left()">Tắt Quảng Cáo [X]</a></div>
<div id="float_content_left">
<!-- Start quang cao-->
<iframe src="http://www.facebook.com/plugins/likebox.php?href=https://www.facebook.com/Collagenvieskin&width=250&colorscheme=light&show_faces=true&connections=9&stream=false&header=false&height=200" style="border: medium none; overflow: hidden; height: 200px; width: 250px;background:#fff;"></iframe>
<!-- End quang cao -->
</div>
</div>
Chúc các bạn thành công !


cho mình hỏi làm sao để làm được trang chủ giống blog của bạn ,lam sao khi đăng bài viết mới nó theo từng trang riêng mà không ra trang chủ
ReplyDeleteChào bạn template của mình là tem mình down trên mạng thôi : bạn có thể tham khảo bài viết sau để chọn cho mình tem blogspot đẹp cho mình: Theme Blogspot Free - 24 trang cung cấp Template Blogspot Free
DeleteLàm sao để chèn like button cuối mỗi bài viết vậy Bít Tuốt?
ReplyDelete