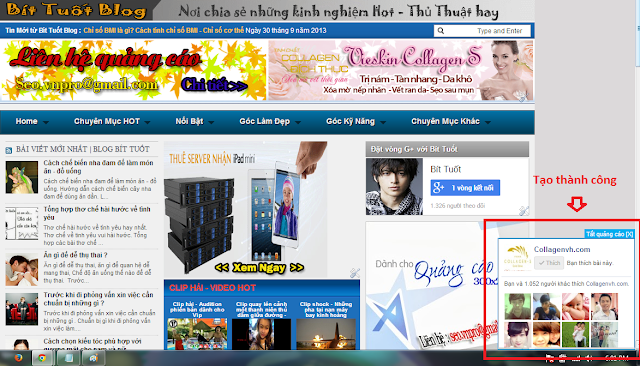
Code khung quảng cáo góc phải góc trái màn hình blogspot web. Sau đây Bít Tuốt xin hướng dẫn các bạn cách chèn khung quảng cáo góc phải góc trái màn hình blogspot web blogspot có thể tắt mở được
Code chèn khung quảng cáo góc phải màn hình
Chú ý các bạn thay các mục sau cho hợp lý
- http://bittuotblog.blogspot.com/ : Link fanpage của bạn
- width=250 : Chiều rộng khung
- height=200: Chiều cao khung
- Phần link ảnh tronng phần <img src="...." /> các bạn thay bằng link ảnh của các bạn nhé
1. Chèn trên blogspot
Bước 1: Đăng nhập blogspot ==> Bố Cục ==> Thêm tiện ích ==> HTML/Javascript rồi copy đoạn code dưới đây vào
<script type="text/javascript">
function hide_float_right() {
var content = document.getElementById('float_content_right');
var hide = document.getElementById('hide_float_right');
if (content.style.display == "none")
{content.style.display = "block"; hide.innerHTML = '<a href="javascript:hide_float_right()">Tắt quảng cáo [X]</a>'; }
else { content.style.display = "none"; hide.innerHTML = '<a href="javascript:hide_float_right()">Xem quảng cáo...</a>';
}
}
</script>
<style>
.float-ck { position: fixed; bottom: 0px; z-index: 9000}
* html .float-ck {position:absolute;bottom:auto;top:expression(eval (document.documentElement.scrollTop+document.docum entElement.clientHeight-this.offsetHeight-(parseInt(this.currentStyle.marginTop,10)||0)-(parseInt(this.currentStyle.marginBottom,10)||0))) ;}
#float_content_right {border: 1px solid #01AEF0;}
#hide_float_right {text-align:right; font-size: 11px;}
#hide_float_right a {background: #01AEF0; padding: 2px 4px; color: #FFF;}
</style>
<div class="float-ck" style="right: 0px" >
<div id="hide_float_right">
<a href="javascript:hide_float_right()">Tắt Quảng Cáo [X]</a></div>
<div id="float_content_right">
<!-- Start quang cao-->
<a href="http://bittuotblog.blogspot.com/" taget="_blank" ><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgu7d_iPhKVjD9ldYn1NH6VnfYm-udbZro1UulPSjTPGdughPafcaEy_b9sUuc4afJo62-I9PjbCz1RiN9mVXhWL8jUaRj_XFcvNLUewGkYNsbc0MrwUVt1I76kpIsjrXbfYbT9zqgiRZk/s1600/idc.gif" width="250" height="200"></a>
<!-- End quang cao -->
</div>
</div>
function hide_float_right() {
var content = document.getElementById('float_content_right');
var hide = document.getElementById('hide_float_right');
if (content.style.display == "none")
{content.style.display = "block"; hide.innerHTML = '<a href="javascript:hide_float_right()">Tắt quảng cáo [X]</a>'; }
else { content.style.display = "none"; hide.innerHTML = '<a href="javascript:hide_float_right()">Xem quảng cáo...</a>';
}
}
</script>
<style>
.float-ck { position: fixed; bottom: 0px; z-index: 9000}
* html .float-ck {position:absolute;bottom:auto;top:expression(eval (document.documentElement.scrollTop+document.docum entElement.clientHeight-this.offsetHeight-(parseInt(this.currentStyle.marginTop,10)||0)-(parseInt(this.currentStyle.marginBottom,10)||0))) ;}
#float_content_right {border: 1px solid #01AEF0;}
#hide_float_right {text-align:right; font-size: 11px;}
#hide_float_right a {background: #01AEF0; padding: 2px 4px; color: #FFF;}
</style>
<div class="float-ck" style="right: 0px" >
<div id="hide_float_right">
<a href="javascript:hide_float_right()">Tắt Quảng Cáo [X]</a></div>
<div id="float_content_right">
<!-- Start quang cao-->
<a href="http://bittuotblog.blogspot.com/" taget="_blank" ><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgu7d_iPhKVjD9ldYn1NH6VnfYm-udbZro1UulPSjTPGdughPafcaEy_b9sUuc4afJo62-I9PjbCz1RiN9mVXhWL8jUaRj_XFcvNLUewGkYNsbc0MrwUVt1I76kpIsjrXbfYbT9zqgiRZk/s1600/idc.gif" width="250" height="200"></a>
<!-- End quang cao -->
</div>
</div>
2. Đối với website
Bạn thêm đoạn code sau lên trên thẻ đóng </body>
<script type="text/javascript">
function hide_float_right() {
var content = document.getElementById('float_content_right');
var hide = document.getElementById('hide_float_right');
if (content.style.display == "none")
{content.style.display = "block"; hide.innerHTML = '<a href="javascript:hide_float_right()">Tắt quảng cáo [X]</a>'; }
else { content.style.display = "none"; hide.innerHTML = '<a href="javascript:hide_float_right()">Xem quảng cáo...</a>';
}
}
</script>
<style>
.float-ck { position: fixed; bottom: 0px; z-index: 9000}
* html .float-ck {position:absolute;bottom:auto;top:expression(eval (document.documentElement.scrollTop+document.docum entElement.clientHeight-this.offsetHeight-(parseInt(this.currentStyle.marginTop,10)||0)-(parseInt(this.currentStyle.marginBottom,10)||0))) ;}
#float_content_right {border: 1px solid #01AEF0;}
#hide_float_right {text-align:right; font-size: 11px;}
#hide_float_right a {background: #01AEF0; padding: 2px 4px; color: #FFF;}
</style>
<div class="float-ck" style="right: 0px" >
<div id="hide_float_right">
<a href="javascript:hide_float_right()">Tắt Quảng Cáo [X]</a></div>
<div id="float_content_right">
<!-- Start quang cao-->
<a href="http://bittuotblog.blogspot.com/" taget="_blank" ><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgu7d_iPhKVjD9ldYn1NH6VnfYm-udbZro1UulPSjTPGdughPafcaEy_b9sUuc4afJo62-I9PjbCz1RiN9mVXhWL8jUaRj_XFcvNLUewGkYNsbc0MrwUVt1I76kpIsjrXbfYbT9zqgiRZk/s1600/idc.gif" width="250" height="200"></a>
<!-- End quang cao -->
</div>
</div>
function hide_float_right() {
var content = document.getElementById('float_content_right');
var hide = document.getElementById('hide_float_right');
if (content.style.display == "none")
{content.style.display = "block"; hide.innerHTML = '<a href="javascript:hide_float_right()">Tắt quảng cáo [X]</a>'; }
else { content.style.display = "none"; hide.innerHTML = '<a href="javascript:hide_float_right()">Xem quảng cáo...</a>';
}
}
</script>
<style>
.float-ck { position: fixed; bottom: 0px; z-index: 9000}
* html .float-ck {position:absolute;bottom:auto;top:expression(eval (document.documentElement.scrollTop+document.docum entElement.clientHeight-this.offsetHeight-(parseInt(this.currentStyle.marginTop,10)||0)-(parseInt(this.currentStyle.marginBottom,10)||0))) ;}
#float_content_right {border: 1px solid #01AEF0;}
#hide_float_right {text-align:right; font-size: 11px;}
#hide_float_right a {background: #01AEF0; padding: 2px 4px; color: #FFF;}
</style>
<div class="float-ck" style="right: 0px" >
<div id="hide_float_right">
<a href="javascript:hide_float_right()">Tắt Quảng Cáo [X]</a></div>
<div id="float_content_right">
<!-- Start quang cao-->
<a href="http://bittuotblog.blogspot.com/" taget="_blank" ><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgu7d_iPhKVjD9ldYn1NH6VnfYm-udbZro1UulPSjTPGdughPafcaEy_b9sUuc4afJo62-I9PjbCz1RiN9mVXhWL8jUaRj_XFcvNLUewGkYNsbc0MrwUVt1I76kpIsjrXbfYbT9zqgiRZk/s1600/idc.gif" width="250" height="200"></a>
<!-- End quang cao -->
</div>
</div>
Code chèn khung quảng cáo ở góc trái màn hình
Chú ý các bạn thay các mục sau cho hợp lý
- http://bittuotblog.blogspot.com/ : Link fanpage của bạn
- width=250 : Chiều rộng khung
- height=200: Chiều cao khung
- Phần link ảnh tronng phần <img src="...." /> các bạn thay bằng link ảnh của các bạn nhé
1. Đối với Blogspot:
Bước 1: Đăng nhập blogspot ==> Bố Cục ==> Thêm tiện ích ==> HTML/Javascript rồi copy đoạn code dưới đây vào
<script type="text/javascript">
function hide_float_left() {
var content = document.getElementById('float_content_left');
var hide = document.getElementById('hide_float_left');
if (content.style.display == "none")
{content.style.display = "block"; hide.innerHTML = '<a href="javascript:hide_float_left()">Tắt quảng cáo [X]</a>'; }
else { content.style.display = "none"; hide.innerHTML = '<a href="javascript:hide_float_left()">Xem quảng cáo...</a>';
}
}
</script>
<style>
.float-ck { position: fixed; bottom: 0px; z-index: 9000}
* html .float-ck {position:absolute;bottom:auto;top:expression(eval (document.documentElement.scrollTop+document.docum entElement.clientHeight-this.offsetHeight-(parseInt(this.currentStyle.marginTop,10)||0)-(parseInt(this.currentStyle.marginBottom,10)||0))) ;}
#float_content_left {border: 1px solid #01AEF0;}
#hide_float_left {text-align:left; font-size: 11px;}
#hide_float_left a {background: #01AEF0; padding: 2px 4px; color: #FFF;}
</style>
<div class="float-ck" style="left: 0px" >
<div id="hide_float_left">
<a href="javascript:hide_float_left()">Tắt Quảng Cáo [X]</a></div>
<div id="float_content_left">
<!-- Start quang cao-->
<a href="http://bittuotblog.blogspot.com/" taget="_blank" ><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgu7d_iPhKVjD9ldYn1NH6VnfYm-udbZro1UulPSjTPGdughPafcaEy_b9sUuc4afJo62-I9PjbCz1RiN9mVXhWL8jUaRj_XFcvNLUewGkYNsbc0MrwUVt1I76kpIsjrXbfYbT9zqgiRZk/s1600/idc.gif" width="250" height="200"></a>
<!-- End quang cao -->
</div>
</div>
function hide_float_left() {
var content = document.getElementById('float_content_left');
var hide = document.getElementById('hide_float_left');
if (content.style.display == "none")
{content.style.display = "block"; hide.innerHTML = '<a href="javascript:hide_float_left()">Tắt quảng cáo [X]</a>'; }
else { content.style.display = "none"; hide.innerHTML = '<a href="javascript:hide_float_left()">Xem quảng cáo...</a>';
}
}
</script>
<style>
.float-ck { position: fixed; bottom: 0px; z-index: 9000}
* html .float-ck {position:absolute;bottom:auto;top:expression(eval (document.documentElement.scrollTop+document.docum entElement.clientHeight-this.offsetHeight-(parseInt(this.currentStyle.marginTop,10)||0)-(parseInt(this.currentStyle.marginBottom,10)||0))) ;}
#float_content_left {border: 1px solid #01AEF0;}
#hide_float_left {text-align:left; font-size: 11px;}
#hide_float_left a {background: #01AEF0; padding: 2px 4px; color: #FFF;}
</style>
<div class="float-ck" style="left: 0px" >
<div id="hide_float_left">
<a href="javascript:hide_float_left()">Tắt Quảng Cáo [X]</a></div>
<div id="float_content_left">
<!-- Start quang cao-->
<a href="http://bittuotblog.blogspot.com/" taget="_blank" ><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgu7d_iPhKVjD9ldYn1NH6VnfYm-udbZro1UulPSjTPGdughPafcaEy_b9sUuc4afJo62-I9PjbCz1RiN9mVXhWL8jUaRj_XFcvNLUewGkYNsbc0MrwUVt1I76kpIsjrXbfYbT9zqgiRZk/s1600/idc.gif" width="250" height="200"></a>
<!-- End quang cao -->
</div>
</div>
2. Đối với website
Bạn thêm đoạn code sau lên trên thẻ đóng </body>
<script type="text/javascript">
function hide_float_left() {
var content = document.getElementById('float_content_left');
var hide = document.getElementById('hide_float_left');
if (content.style.display == "none")
{content.style.display = "block"; hide.innerHTML = '<a href="javascript:hide_float_left()">Tắt quảng cáo [X]</a>'; }
else { content.style.display = "none"; hide.innerHTML = '<a href="javascript:hide_float_left()">Xem quảng cáo...</a>';
}
}
</script>
<style>
.float-ck { position: fixed; bottom: 0px; z-index: 9000}
* html .float-ck {position:absolute;bottom:auto;top:expression(eval (document.documentElement.scrollTop+document.docum entElement.clientHeight-this.offsetHeight-(parseInt(this.currentStyle.marginTop,10)||0)-(parseInt(this.currentStyle.marginBottom,10)||0))) ;}
#float_content_left {border: 1px solid #01AEF0;}
#hide_float_left {text-align:left; font-size: 11px;}
#hide_float_left a {background: #01AEF0; padding: 2px 4px; color: #FFF;}
</style>
<div class="float-ck" style="left: 0px" >
<div id="hide_float_left">
<a href="javascript:hide_float_left()">Tắt Quảng Cáo [X]</a></div>
<div id="float_content_left">
<!-- Start quang cao-->
<a href="http://bittuotblog.blogspot.com/" taget="_blank" ><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgu7d_iPhKVjD9ldYn1NH6VnfYm-udbZro1UulPSjTPGdughPafcaEy_b9sUuc4afJo62-I9PjbCz1RiN9mVXhWL8jUaRj_XFcvNLUewGkYNsbc0MrwUVt1I76kpIsjrXbfYbT9zqgiRZk/s1600/idc.gif" width="250" height="200"></a>
<!-- End quang cao -->
</div>
</div>
function hide_float_left() {
var content = document.getElementById('float_content_left');
var hide = document.getElementById('hide_float_left');
if (content.style.display == "none")
{content.style.display = "block"; hide.innerHTML = '<a href="javascript:hide_float_left()">Tắt quảng cáo [X]</a>'; }
else { content.style.display = "none"; hide.innerHTML = '<a href="javascript:hide_float_left()">Xem quảng cáo...</a>';
}
}
</script>
<style>
.float-ck { position: fixed; bottom: 0px; z-index: 9000}
* html .float-ck {position:absolute;bottom:auto;top:expression(eval (document.documentElement.scrollTop+document.docum entElement.clientHeight-this.offsetHeight-(parseInt(this.currentStyle.marginTop,10)||0)-(parseInt(this.currentStyle.marginBottom,10)||0))) ;}
#float_content_left {border: 1px solid #01AEF0;}
#hide_float_left {text-align:left; font-size: 11px;}
#hide_float_left a {background: #01AEF0; padding: 2px 4px; color: #FFF;}
</style>
<div class="float-ck" style="left: 0px" >
<div id="hide_float_left">
<a href="javascript:hide_float_left()">Tắt Quảng Cáo [X]</a></div>
<div id="float_content_left">
<!-- Start quang cao-->
<a href="http://bittuotblog.blogspot.com/" taget="_blank" ><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgu7d_iPhKVjD9ldYn1NH6VnfYm-udbZro1UulPSjTPGdughPafcaEy_b9sUuc4afJo62-I9PjbCz1RiN9mVXhWL8jUaRj_XFcvNLUewGkYNsbc0MrwUVt1I76kpIsjrXbfYbT9zqgiRZk/s1600/idc.gif" width="250" height="200"></a>
<!-- End quang cao -->
</div>
</div>
Chúc các bạn thành công !



bạn ơi có thể nào share cái temp này không, đẹp quá hà, cám ơn trước nha.
ReplyDeleteGmail: volinhtruong@gmail.com